Si hay una aplicación que me gusta esa es Apollo, un cliente para Reddit perfecto para enterarte de todas las novedades sobre tecnología, videojuegos y actualidad.
Esta aplicación tiene dos cosas muy interesantes: un diseño realmente atractivo y un desarrollador que escucha a la comunidad. Lo que se consigue es llegar a más personas, porque Apollo está en constante desarrollo, la comunidad ayuda a localizar errores y el desarrollador corrige estos fallos y, además, integra las ideas de las personas que usan la aplicación.
En esta comunidad tan abierta que puedes visitar pinchando aquí, muchas personas están ofreciendo sus diseños de icono para la aplicación, y yo he decidido colaborar con mi granito de arena.
La mascota de Reddit es Snoo, un divertido alien, la mayoría de las aplicaciones que sirven para navegar a través de los foros de Reddit usan su imagen como icono.

Ya sea con tonos sobrios o llamativos degradados, la imagen de un alien es un denominador común que, también, se utiliza en Apollo.
Yo decidí darle un toque distinto haciendo homenaje al propio nombre de la aplicación, Apollo, y la versión que los usuarios pueden descargar, la versión 1.3.
Por lo que basé la figura principal del icono en el módulo lunar de la misión Apolo 13. Esta misión es conocida por todos gracias a la película homónima dirigida por Ron Howard y protagonizada por Tom Hanks y, especialmente por la frase: «Houston, tenemos un problema», este módulo lunar es de suma importancia en la película, por lo que es una imagen icónica, nunca mejor dicho, y perfecta para representar a la aplicación Apollo for Reddit.

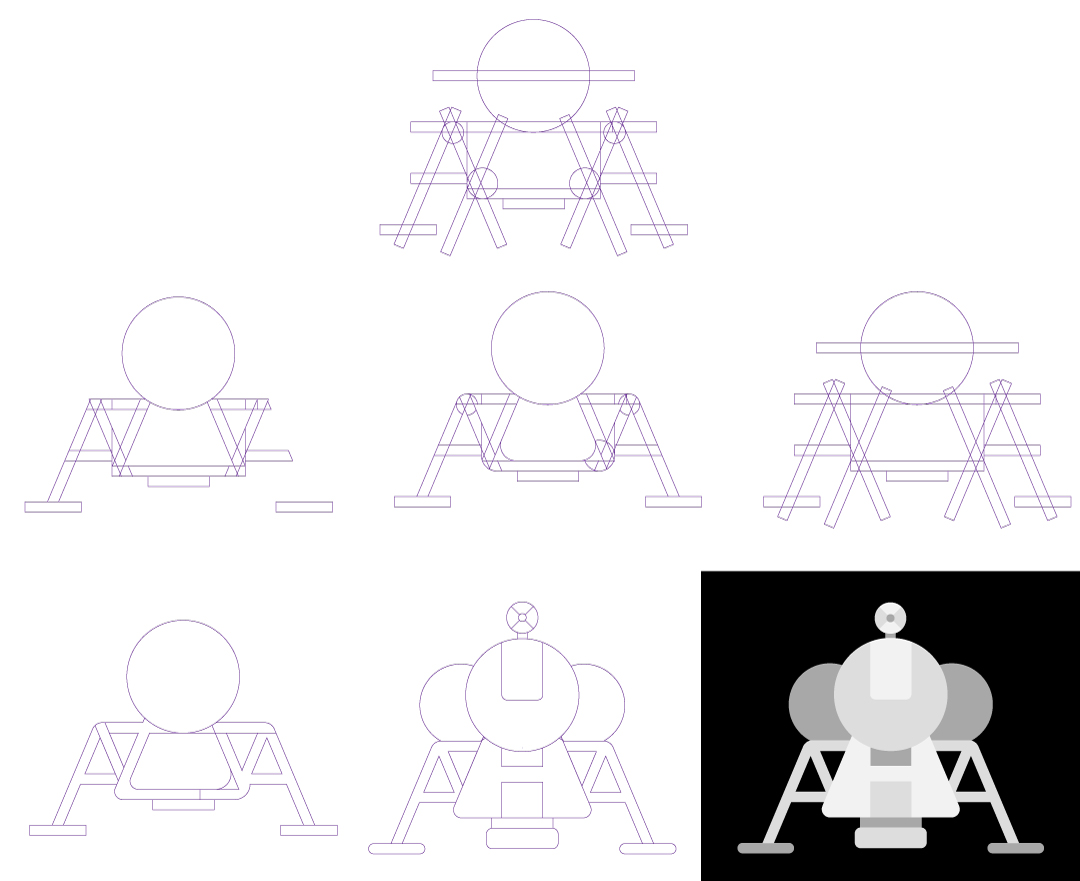
Con esa idea en mente comencé a realizar bocetos del módulo lunar.
Para crear un icono simétrico y potente, no hay nada como empezar usando formas geométricas, en programas como Adobe Illustrator es muy interesante el poder usar guías, reglas y cuadrículas para que las distintas figuras vayan dando lugar a un conjunto más complejo.

Un ejemplo puede ser la estructura que sostiene el módulo lunar, a partir de rectángulos se forman las distintas partes del grupo y, gracias a los círculos, los ángulos rectos pueden volverse más amigables y suaves.
Como puedes observar en los primeros bocetos, parece que nada tiene sentido pero, al final, la estructura del icono va tomando forma.

Con la creación de la primera imagen gracias a muchas ideas e imaginación, llega el siguiente paso, que requiere de más conocimientos técnicos y, también, de respeto a las reglas del diseño, que dependen del sistema en el que se usarán los iconos.
Esto quiere decir que hay que tener en cuenta unos tamaños determinados, unos espacios de color concretos y una estética uniforme, ¿para qué sirve todo esto?, simplemente para que nuestros iconos se adapten a cualquier tipo de pantalla en el que se use la aplicación, por eso es muy importante utilizar estas reglas de diseño.
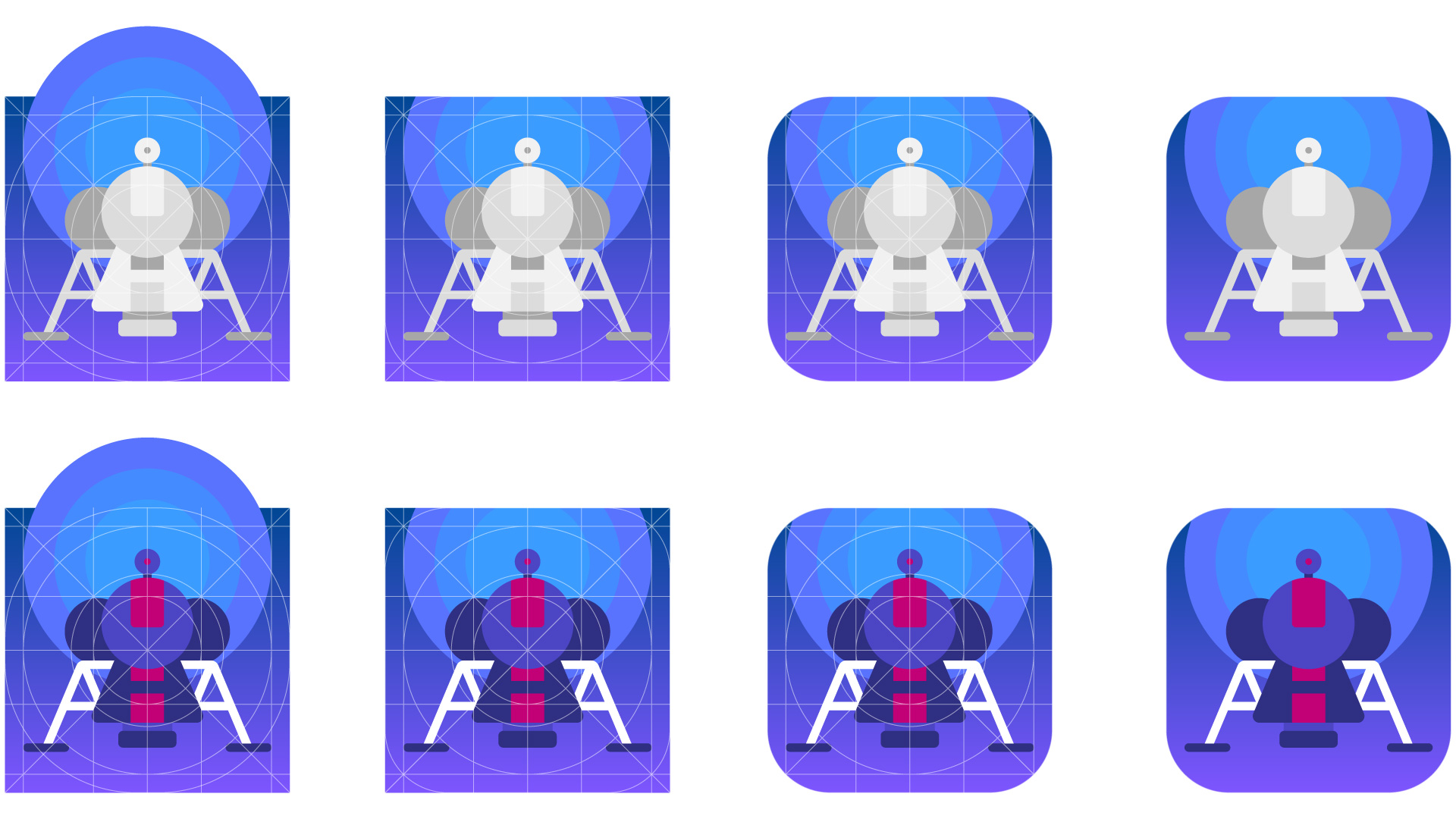
Como estoy diseñando unos iconos para el sistema iOS de Apple, tengo que seguir la Guía de Interfaz Humana diseñada por Apple para todos sus productos.

Utilizando la guía de diseño de Apple la creación del icono se vuelve mucho más precisa, ya que hay que respetar las líneas establecidas para que los iconos sirvan para los iPhone, iPad, Mac y el resto de ecosistema de la compañía de la manzana.
Es una buena idea usar las medidas de las propias guías para crear las formas básicas, en este caso yo he utilizado las guías para los círculos que decoran el fondo del icono, un detalle que puede pasar desapercibido pero que ofrecerá un resultado mucho más llamativo.
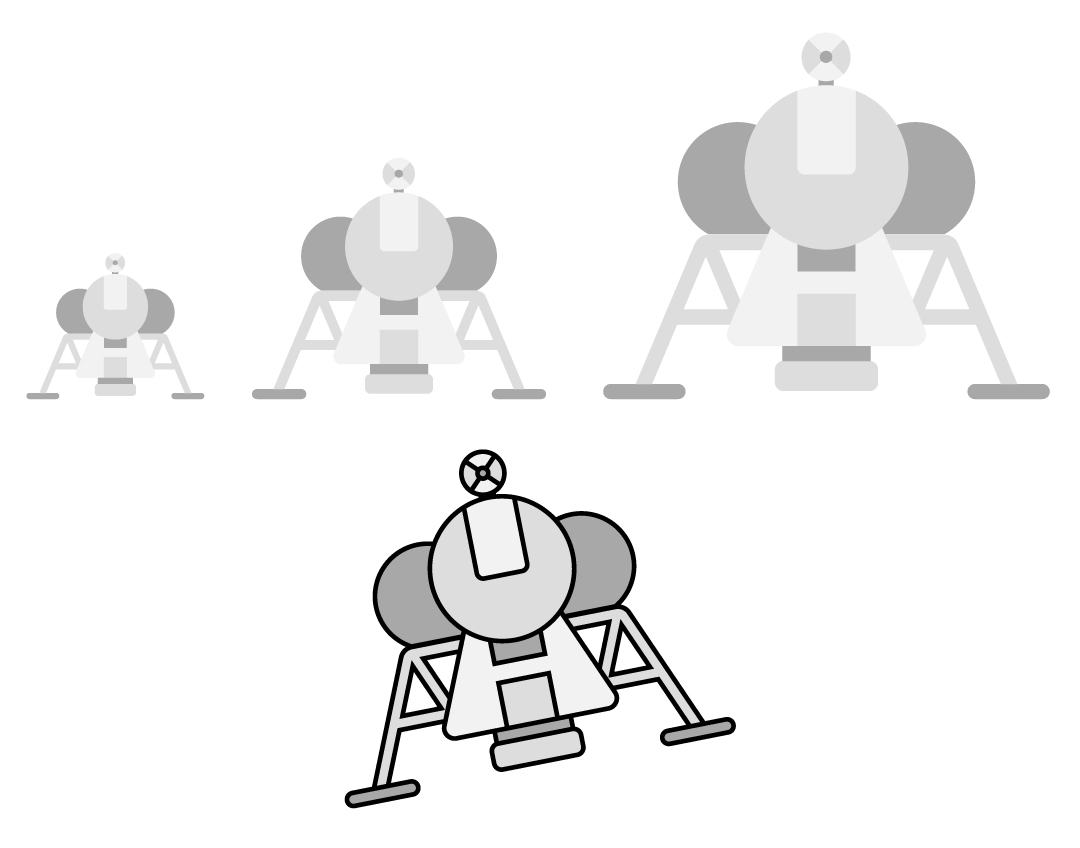
Al final de este proceso obtenemos unos iconos listos para utilizar, pero que habría que escalar a los distintos tamaños de pantalla.

El resultado final son unos iconos llenos de vida y significado, crear un diseño que tenga un transfondo siempre resulta mejor, ya que las personas que lo utilizan lo comprenden y tienen una mayor implicación con lo que representa.
Las aplicaciones para dispositivos móviles usan distintos formas de monetización, pueden ser desde pagos únicos o pagos extra por opciones como quitar publicidad, añadir distintos temas de color o, también, tener más iconos disponibles, para dar más juego a esta opción, el siguiente paso es crear más variedad de colores para los iconos.

Los distintos colores aportan más opciones para los usuarios de la aplicación y un extra para el desarrollador, que puede cobrar a los usuarios por usar estos iconos.
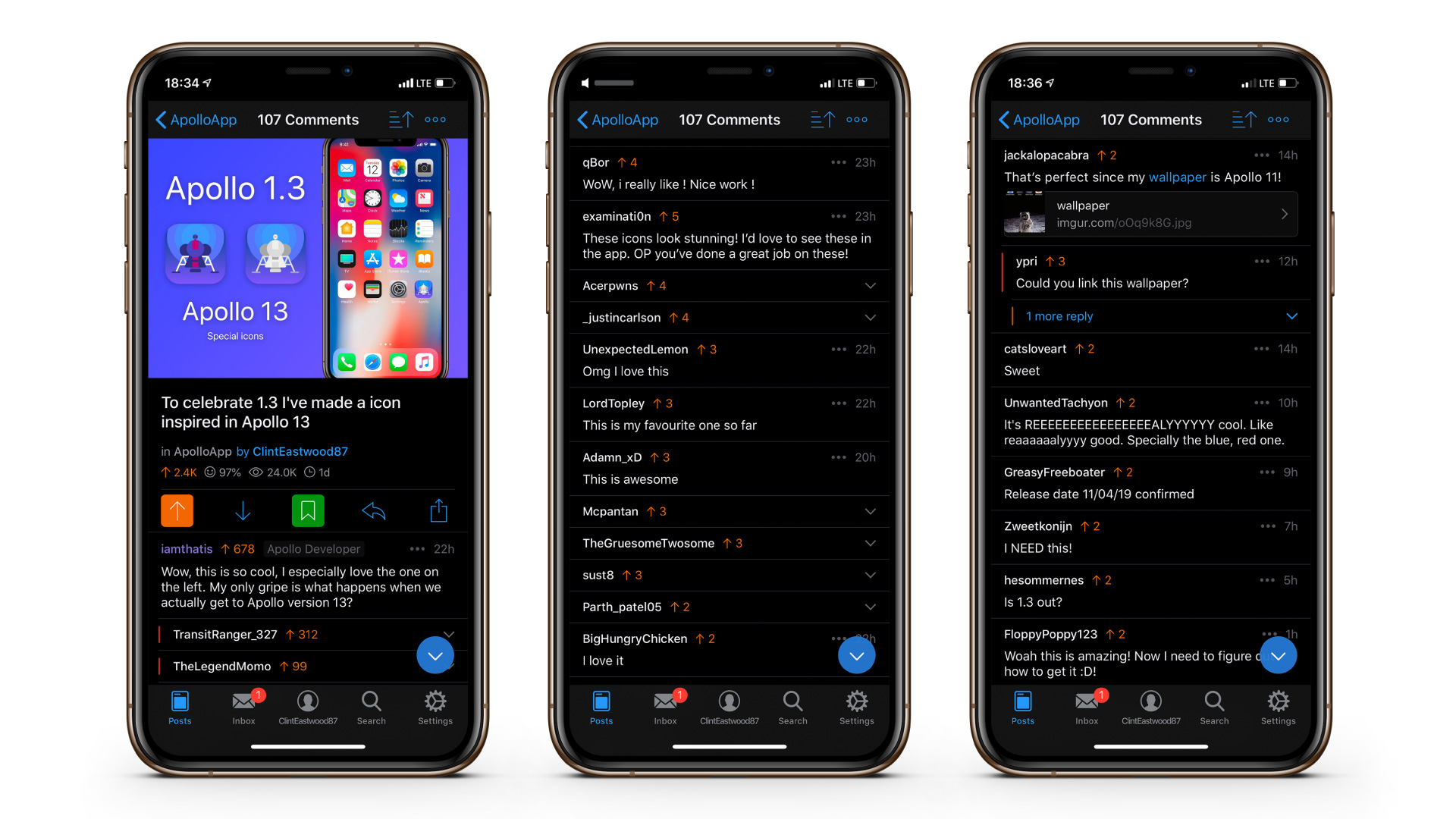
Y, ¿qué mejor manera para valorar el resultado que proponerlo a la propia comunidad de Reddit? Pues eso es lo que hice, crear un hilo en el subreddit de Apollo for Reddit para ver si les gustaba los iconos.

Un éxito total, con más de 100 comentarios pidiendo que los iconos se incluyan en la aplicación, más de 24.000 visitas y 2.400 me gusta.
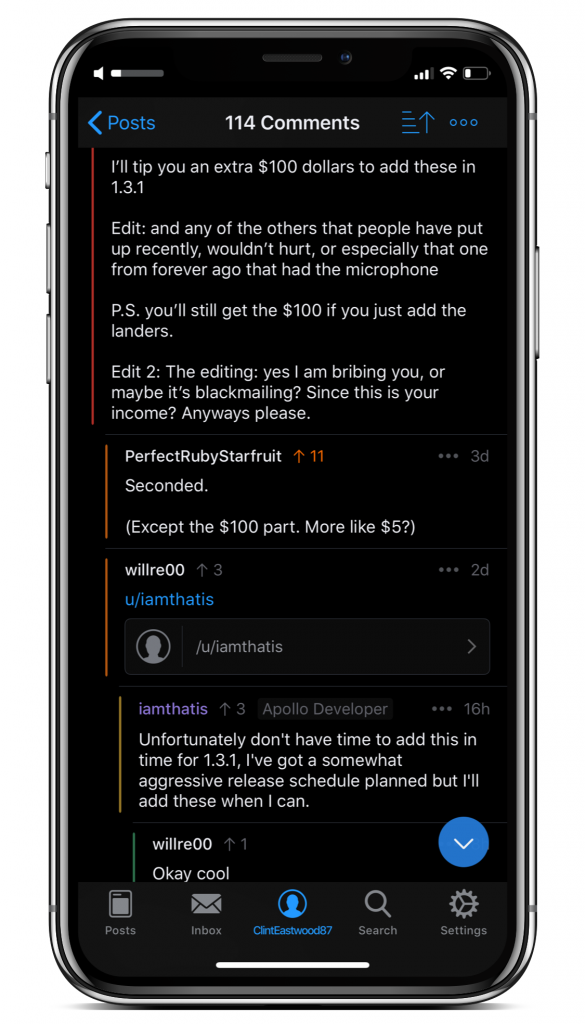
La propuesta también ha recibido buenos comentarios del desarrollador (imthatis), mostrando su interés por añadir los iconos en próximas versiones de la aplicación, ¿te lo imaginas? ¡Una pasada!

Este ha sido un proyecto que me ha hecho mucha ilusión gracias al recibimiento que ha tenido la idea.
Apollo for Reddit es una aplicación esencial para estar informado de muchos temas, el desarrollador ha puesto mucho cariño a cada detalle, por lo que no dudes en apoyarlo si estás buscando una aplicación para navegar por tus hilos favoritos de Reddit.